
Ecommerce sites are the most dynamic kind of websites. After the launch of the site, development does not stop and elaboration is ongoing. Many businesses just can’t sell their products without the help of programmers.
If you already have PHP programming skills and an understanding of WordPress principles, this article will give you a head start on how you can optimize your coding flow.
Specifically, we will look at the popular WooCommerce plugin and show you how to code effectively with it in CodeLobster IDE, a code editor that is much more complex than NotePad++ or Atom, and that’s because it’s optimized and developed with WordPress and WooCommerce in mind.
Creating a WooCommerce Website From CodeLobster
Probably, you have already read a lot of cases about the successful creation of online stores on WordPress. You can safely choose it as a platform for online trading. This is a fairly secure system for building resources of this type.
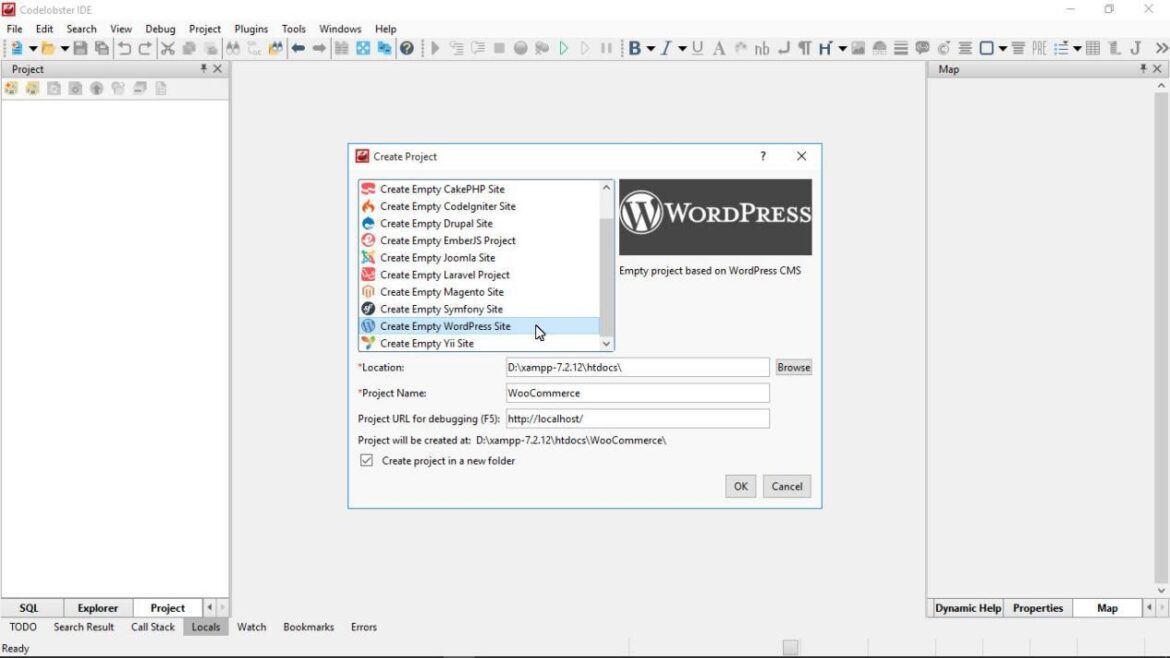
Every modern IDE primarily implements good WordPress support and CodeLobster makes it easy to deploy a new project i.e. installing a test WordPress website on your computer (local development) or your server.
You can install the CMS using the wizard. You only need to enter the administrator data and the server address to connect to MySQL.
In addition, there is a convenient admin panel, which features also an integrated search and quick installation of plugins or themes and a way to automatically update WordPress core and plugins.
WooCommerce is there as well and can be added to your local/live install quickly.
Customizing WooCommerce With Functions and Hooks
A developer who is familiar with the concept of WordPress can quickly figure out how to customize WooCommerce, since the plugin is easy to configure and its code is fully extensible.
A PHP programmer can use WooCommerce functions and classes. Thanks to them, you will get access to global variables, settings and all other resources that the WC interacts with.
Use the autocomplete when working with these functions, press Ctrl + Space when entering the function name, or Shift + Ctrl + Space to get a hint about parameters.
In the screenshot above, we have written the following code:
//Get WC_Order object by order ID $order_id = 55; $order = wc_get_order( $order_id ); //Get customer ID $customer_id = $order->get_user_id();
You can instantly move to the function definition if you click on its name while holding down the Ctrl key. This approach will help you understand in detail how functions work in WC.
When you only need to quickly refresh in memory the purpose of any method and find out which parameters to pass to it, pay attention to the tooltips that appear when you hover the cursor over an element in the code.
Hooks, such as Actions and Filters, are widely used in WC so that you can customize such plugin without overriding core files or templates.
If you select “do_action” or “apply_filters” in the file, the editor will highlight all hook matches.
You can use Actions to display additional markup. You just need to find out their location in the files that are responsible for displaying the frontend. Filters are used for processing or analyzing data, for example, when you need to change an array or object before using it.
We can add the necessary functionality to the file “functions.php” in our theme. Write your own function and register it using the add_action() method.
You will save a lot of time if you use the dynamic help system when working with WordPress and WooCommerce in CodeLobster IDE.
As soon as you start entering your code, the IDE automatically selects links to official documentation for all functions and objects.
Go to the “Dynamic Help” tab on the right panel of the program and click on the appropriate link to start studying the documentation in the browser.
Overwriting Template Files in WooCommerce
WooCommerce has its own template system – frontend template files are located in the “wp-content/plugins/woocommerce/templates/” folder.
Technically, if you wish to design a custom Cart page or edit the Single Product page thoroughly, you can “override” the relevant template file and place it in your child theme folder. This is unless you want to work with hooks and filters, which are much easier and cleaner from a development point of view.
To start working with templates, create a “woocommerce” folder in your theme folder. Now you can copy whatever WooCommerce template you want to override and place it there. WooCommerce will find such override and will load yours and not the default one.
You can directly insert HTML, plain text or PHP code into template files by enclosing it in “<?php …. ? >” tags.
In this example, we took the Cart page template file from “woocommerce/templates/cart/cart.php“, copied it and pasted it in our child theme’s /woocommerce folder (“storefront-business/woocommerce/cart/cart.php“), and then customized it.
Now the standard template for displaying the Cart page has been rewritten and all the changes we made will be taken into account.
Effective Ecommerce Project Teamwork
Usually, large online stores are developed and supported by a team of programmers. The CodeLobster IDE makes it easy to maintain project source code through integration with Git.
It is possible to work with both local and remote repositories, create new branches for safe testing and save changes using commits.
Most Git commands can be executed directly from the project’s context menu, for example, to create a commit, just select “Git” -> “Commit”.
At the same time, CodeLobster IDE offers a convenient dialog in which you will immediately see the status of all the files of your project and will be able to select those files that need to be added to snapshot.
IDE comes with handy graphical tools for viewing change history and comparing different versions of files. There is no need to be distracted and run third party utilities.
After executing the “Git” -> “History” command, we have the opportunity to visualize the entire history of modifications, sequentially moving through the commits.
The next useful command “Git” -> “Compare” makes it easy to examine the history of edits and view all modifications of the same file in different commits.
A convenient way to view versions will help you quickly deal with edits, even if they were made by other developers. Lines of the code that are different or have been added are highlighted in red.
Support for a good VCS ensures the integrity of the source code, as well as easy management of the entire project. Built-in features will be useful for teams of any size, including young programmers and professionals.
The site owner will be able to attract visitors and start making sales, while the development team will continue to introduce new functionality and plan the expansion of the site, without fear of disrupting the work of an existing, stable code of the store.
Let’s Summarize
To quickly implement new digital solutions with WordPress, you need a reliable and functional IDE. Codelobster comprehensively supports this system and other popular CMS for all business tasks: Joomla, Drupal and Magento.
Web developers will have to solve most of the upcoming tasks, so be prepared for serious work and for the appearance of many interesting projects soon.
